FirestoreではSQLでいうIN句が使えなかったのですが、11月のアップデートで使えるようになっていたので試してみました。
whereIn()
いわゆるINです。
サンプルデータを作成してgetしてみます。
【サンプルデータ】
collection: shops
[shop1]
-name: “店1”
-address: “東区”
[shop2]
-name: “店2”
-address: “南区”
[shop3]
-name: “店3”
-address: “北区”
[shop4]
-name: “店4”
-address: “東区”
addressが”東区”と”南区”のデータを取得したいと思います。
db.collection("shops")
.whereIn("address", listOf("東区", "南区"))
.orderBy("name")
.get()
.addOnSuccessListener { querySnapshot ->
val items = mutableListOf<String>()
querySnapshot.documents.forEach {
items.add("${it.get("name")} (${it.get("address")})")
}
val adapter = ArrayAdapter(activity!!, android.R.layout.simple_list_item_1, items)
view?.home_list?.adapter = adapter
}
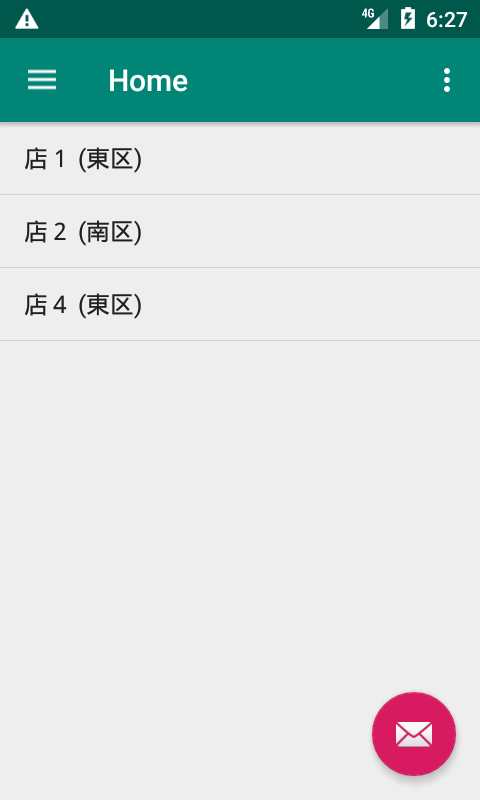
実行結果

whereArrayContainsAny()
whereInと同時に追加されたqueryです。
arrayフィールドに対して INで絞り込む感じです。
上記のサンプルデータにarrayフィールドを追加します。
【サンプルデータ】
collection: shops
[shop1]
-name: “店1”
-address: “東区”
-items:
--[0]”いちご”
--[1]”メロン”
[shop2]
-name: “店2”
-address: “南区”
-items:
--[0]”バナナ”
--[1]”みかん”
--[2]”スイカ”
[shop3]
-name: “店3”
-address: “北区”
-items:
--[0]”スイカ”
--[1]”メロン”
[shop4]
-name: “店4”
-address: “東区”
-items:
--[0]”バナナ”
--[1]”いちご”
--[2]”みかん”
itemsに”スイカ”と”メロン”が含まれるデータを取得したいと思います。
db.collection("shops")
.whereArrayContainsAny("items", listOf("スイカ", "メロン"))
.orderBy("name")
.get()
.addOnSuccessListener { querySnapshot ->
val items = mutableListOf<String>()
querySnapshot.documents.forEach {
items.add("${it.get("name")} (${it.get("items")})")
}
val adapter = ArrayAdapter(activity!!, android.R.layout.simple_list_item_1, items)
view?.home_list?.adapter = adapter
}
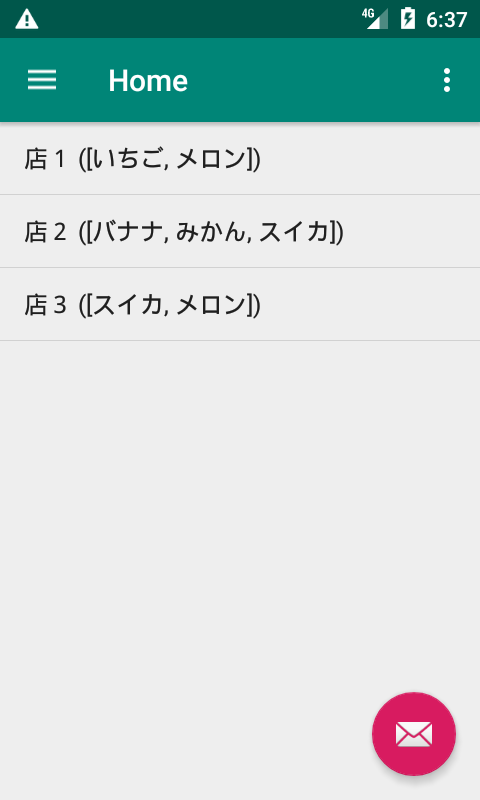
実行結果

さいごに
INが使えるようになって使い勝手がよくなりましたが、残念ながらwhereIn()も whereArrayContainsAny() もqueryに1つしか含めることができません。
不便ではありますが、データの持ち方を工夫すれば何とかなるような希望が見えてきました。