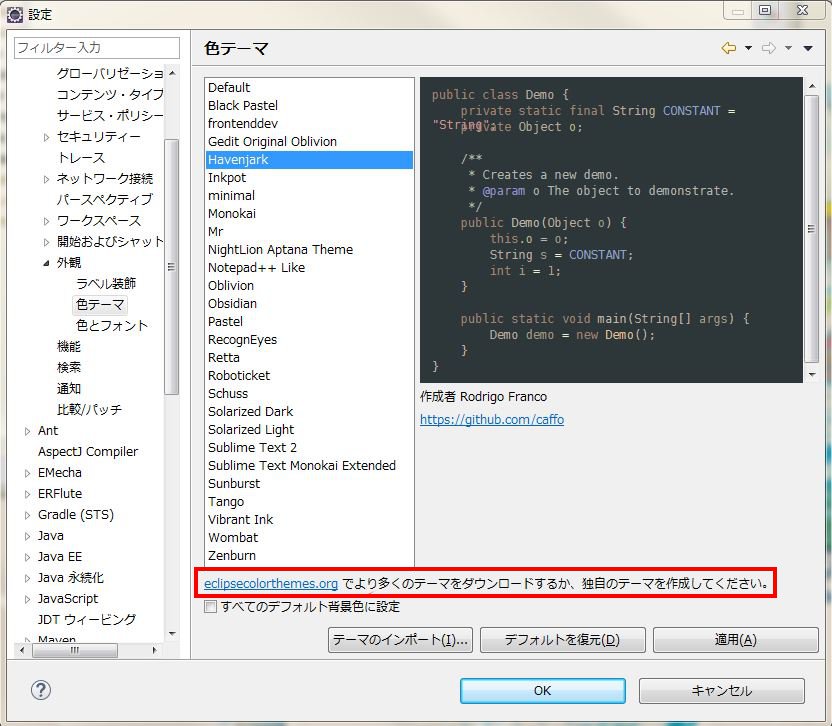
eclipse のエディタの色合いって、デフォルトだと背景色は白ですよね。
背景色が暗い方が目に優しいと聞いて、eclipseのテーマは暗いものを選んで使っていました。
でも、どのテーマも完全に自分好みではなく、職場や開発環境が変わるたびに手作業で好みの色に調整していました。
毎回毎回のことで面倒になってきたので、自分でテーマを作ることにしました。
公式サイトで簡単に作れる
テーマ自作って難しそう(xmlを自力で書かないといけない?)と思ってたのですが、web上で簡単に作れました。
設定画面の下の方の『eclipsecolorthemes.org』のリンクから公式サイトに行けます。
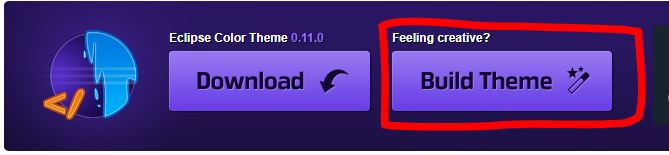
公式サイト上部に表示されている「Build Theme」をクリックすると、テーマを作成することができます。
※アカウント登録が必要です。
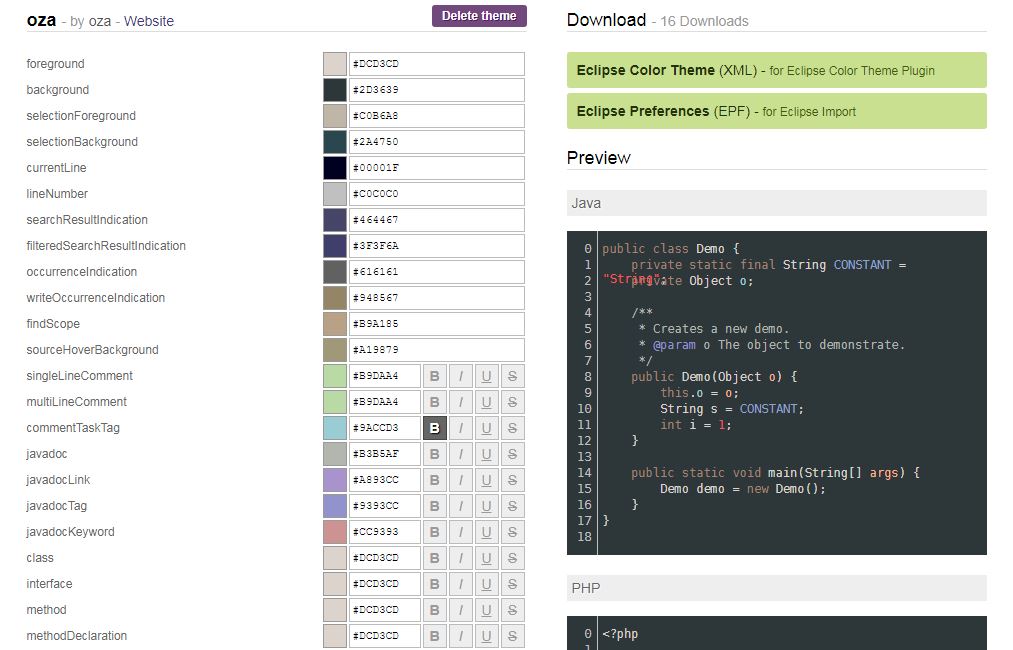
テーマ編集画面はこんな感じ。
細かく設定できます。
※私が実際に作ったテーマです。ページはこちらから。
作成したテーマを eclipse にインポート
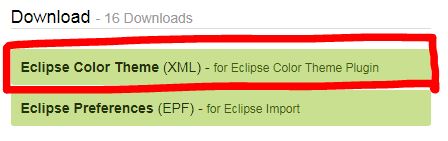
テーマを作成したら、右上にある『Download』からxmlをダウンロードします。
追記:eclipseでダークテーマを選択していると、Eclipse Color Theme をインポートしても再起動するとテーマが元にもどってしまう現象が起きます。
対策はXMLではなく下の段のEPFファイルをインポートします。
※「ファイル」→「インポート」→「一般」の「設定」からインポートできます。
追記(2020/04):eclipsecolorthemes.org サイトが落ちてます。自分のテーマがダウンロードできなくて困ったので、PCに残っていたファイルを↓からダウンロードできるようにしました。
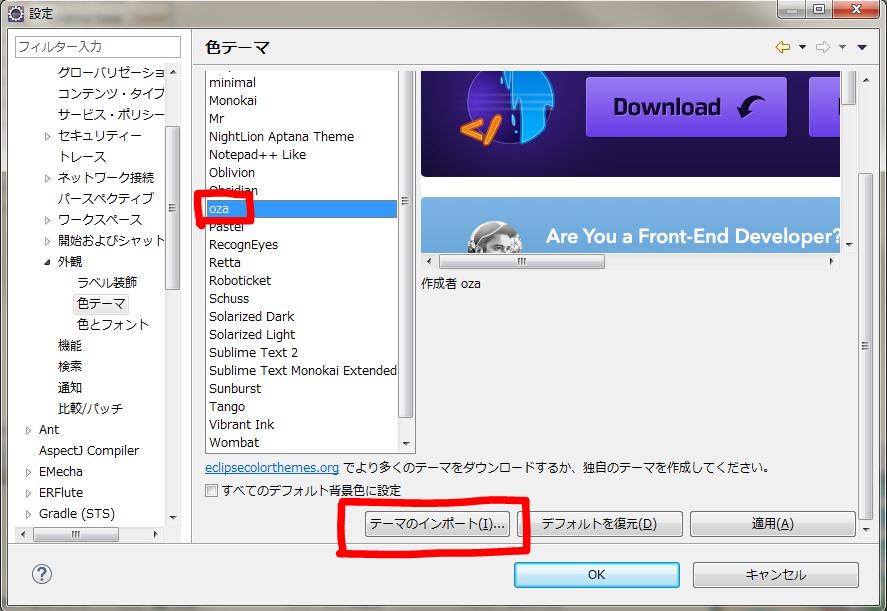
eclipse の設定画面からインポートすると、一覧に追加されて選べるようになります。
作成したテーマは公式サイトに公開されているので検索してダウンロードできます。
これで職場が変わっても、いつでもどこでも自分のテーマが使えます!
便利すぎです。
私がテーマを作ったときのポイント
個人的好みはこんな感じです。
目に優しい色合い
背景は暗めです。
背景→真っ黒、文字→真っ白だと逆に目に痛かったので、黒寄りのグレーと白寄りのグレーを使ってコントラストを抑え目にしています。
全体的にも文字色はパステルカラーです。
引数を強調
誰かの開発環境を見たとき、引数を目立つ色にしてあって可読性が良かったので真似しました(^^)
色が増えすぎると逆に見づらくなるので、ローカル変数やあまり強調が必要ないと思ったものは普通の文字色にしています。
太字は使わない
乱視のせいかもしれませんが、太字は文字がつぶれて読みづらいのであまり使いません。
(この辺はEclipse Theme Colorでは完全に設定できないみたいなので、個別に設定して調整してます)
数値と文字列は目立つ色
数値と文字列は一番目立つ赤です。
定数定義漏れや、定数定義にするべきか後で決めるときに探しやすいので目立たせています。
…といった感じです。
自分好みの開発環境はモチベーションアップにもなりますよね。
気になった方は是非、自分でも作ってみてください。