Bootstrapに1行毎に色を変えるcss(table-striped)はあるが、
複数行毎に色を変えるcssはないので自作用にメモ。
css
2行毎
table-double-striped という名前でcssを作成
.table-double-striped>tbody>tr:nth-of-type(4n+1)
, .table-double-striped>tbody>tr:nth-of-type(4n+2)
{
background-color: #f9f9f9;
}
3行毎
table-triple-striped という名前でcssを作成
.table-triple-striped>tbody>tr:nth-of-type(6n+1)
, .table-triple-striped>tbody>tr:nth-of-type(6n+2)
, .table-triple-striped>tbody>tr:nth-of-type(6n+3)
{
background-color: #f9f9f9;
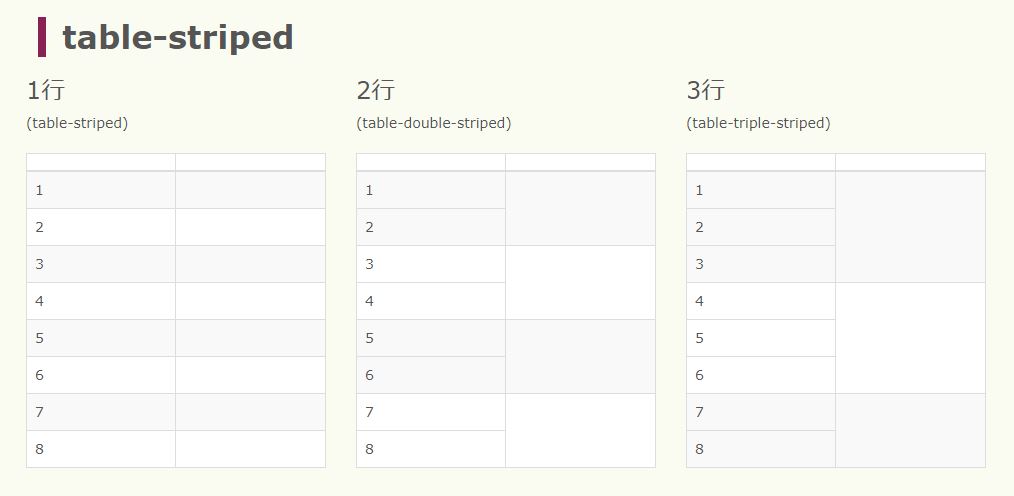
}表示結果
一番左はBootstrapの table-striped
真ん中は table-double-striped
一番右は table-triple-striped